آیا تا به حال به نماد کوچکی که کنار عنوان وبسایتها در مرورگر ظاهر میشود، دقت کردهاید؟ این نماد کوچک که به نام favicon شناخته میشود، بخشی از هویت بصری و برندینگ سایت شماست. اضافه کردن favicon به سایت، باعث میشود وبسایت شما حرفهایتر به نظر برسد و در ذهن بازدیدکنندگان ماندگارتر شود. در این مقاله، به شما نشان میدهیم که چگونه به سادگی قرار دادن favicon در سایت وردپرسی خود را انجام دهید.
Favicon چیست و چرا اهمیت دارد؟
Favicon یک آیکون کوچک است که در کنار نام سایت در زبانه مرورگر و در لیست نشانکها (Bookmarks) نمایش داده میشود. این نماد نقش مهمی در شناسایی سریع وبسایت شما در بین زبانههای باز مرورگر دارد. از دیدگاه برندینگ، استفاده از favicon به شما کمک میکند که سایتتان از دیگران متمایز شود و حرفهایتر به نظر برسد.
در این مقاله نحوه قرار دادن favicon را آموزش خواهید دید!
چگونه favicon برای سایت وردپرسی خود قرار دهیم؟
روشهای مختلفی برای قرار دادن favicon به سایت وردپرسی وجود دارد. در ادامه، چند روش ساده و کاربردی را به شما معرفی میکنیم:
راه حل ۱: استفاده از تنظیمات وردپرس
این سادهترین روش برای قرار دادن favicon به سایت وردپرسی است و نیازی به نصب افزونه یا کدنویسی ندارد.
- وارد پیشخوان وردپرس شوید.
- به بخش “تنظیمات” و سپس “عمومی” بروید.
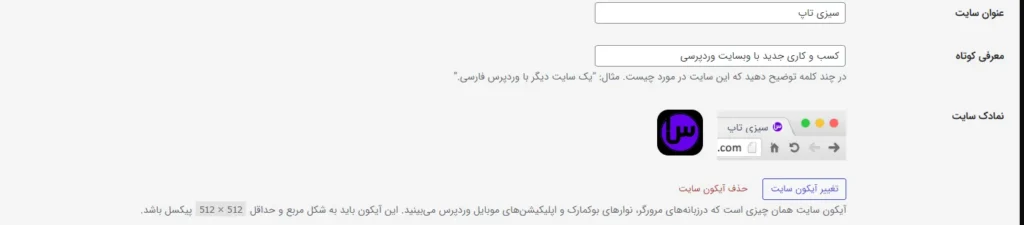
- از منوی باز شده قسمت، “نمادک سایت” را انتخاب کنید.
- در قسمت “نمادک سایت”، روی دکمه “انتخاب تصویر” کلیک کنید.
- تصویری را که میخواهید به عنوان favicon استفاده کنید، آپلود کرده و برش دهید. پیشنهاد میشود که ابعاد تصویر ۵۱۲×۵۱۲ پیکسل باشد.

پس از اتمام این مراحل، تغییرات خود را ذخیره کنید. حالا مرورگر شما باید نمادک جدید سایت را نمایش دهد.
راه حل ۲: استفاده از افزونهها
اگر به دنبال روش سادهتر و بدون نیاز به تنظیمات پیچیده هستید، میتوانید از افزونههای وردپرسی برای قرار دادن favicon استفاده کنید. چند افزونه محبوب و کاربردی عبارتند از:
- “Favicon by RealFaviconGenerator“: این افزونه به شما کمک میکند تا نماد سایتتان در تمامی مرورگرها و دستگاهها بهدرستی نمایش داده شود.
برای استفاده از این افزونهها، کافیست:
- به بخش “افزونهها” در وردپرس بروید و روی “افزودن” کلیک کنید.
- نام افزونه را جستجو کنید و سپس آن را نصب و فعال کنید.
- دستورالعملهای افزونه را دنبال کنید تا favicon خود را اضافه کنید.
راه حل ۳: قرار دادن favicon با استفاده از کد
اگر ترجیح میدهید که به صورت دستی favicon خود را اضافه کنید، میتوانید این کار را با چند خط کد ساده انجام دهید:
- ابتدا تصویر favicon خود را آماده کنید و با فرمت .ico یا .png در پوشه اصلی وبسایتتان (معمولاً پوشه ریشه یا پوشه wp-content) آپلود کنید.
- سپس به فایل header.php پوسته وردپرسی خود بروید و این کد را قبل از بسته شدن تگ
<head>اضافه کنید:
<link rel="icon" href="https://www.yoursite.com/favicon.ico" type="image/x-icon">- آدرس favicon را با آدرس صحیح فایل خود جایگزین کنید و تغییرات را ذخیره کنید.
نکات مهم درباره انتخاب و طراحی favicon
- سادگی: به دلیل کوچک بودن اندازه favicon، بهتر است از یک طرح ساده و شفاف استفاده کنید.
- فرمت و اندازه: فرمتهای .ico و .png برای favicon مناسب هستند و اندازه پیشنهادی ۵۱۲×۵۱۲ پیکسل است.
- هماهنگی با برند: بهتر است طراحی favicon با لوگو و برند سایت شما هماهنگ باشد تا به شناسایی سریع سایت شما کمک کند.
در کلام آخر مقاله
قرار دادن favicon در سایت وردپرسی شما یک فرآیند ساده است که با استفاده از روشهای بالا به راحتی میتوانید آن را انجام دهید. استفاده از favicon به وبسایت شما هویت بصری خاصی میدهد و باعث میشود در ذهن بازدیدکنندگان ماندگارتر شوید. حالا که با روشهای مختلف آشنا شدید، میتوانید به راحتی یک favicon حرفهای برای سایت خود بسازید.
- پیشنهاد: برای بهینه سازی تصاویر میتوانید مقاله مربوط به بهینه سازی تصاویر را مشاهد کنید!