در دنیای امروز، طراحی وبسایتها به یکی از مهمترین عوامل موفقیت در جذب کاربران تبدیل شده است. یکی از جزئیات مهم که ممکن است کمتر به آن توجه شود، اسکرول بار (Scroll Bar) است. سفارشی کردن اسکرول بار میتواند به بهبود تجربه کاربری و همچنین زیبایی بصری وبسایت شما کمک کند. در این مقاله، به بررسی روشهای سفارشی کردن اسکرول بار در وبسایتهای وردپرسی خواهیم پرداخت.
چرا سفارشی کردن اسکرول بار مهم است؟
اسکرول بار یکی از اجزای کلیدی هر وبسایت است که به کاربران کمک میکند تا به راحتی در صفحات وب جابجا شوند. اگرچه اسکرول بارها به طور پیشفرض توسط مرورگرها طراحی میشوند، اما سفارشی کردن آنها میتواند به شما این امکان را بدهد که هویت برند خود را بهتر نمایش دهید و تجربه کاربری بهتری را فراهم کنید.
مزایای سفارشی کردن اسکرول بار
- زیبایی بصری: اسکرول بار سفارشی میتواند به طراحی کلی وبسایت شما زیبایی بیشتری ببخشد.
- بهبود تجربه کاربری: با طراحی مناسب، کاربران میتوانند به راحتی و بدون سردرگمی در وبسایت شما جابجا شوند.
- هماهنگی با هویت برند: سفارشی کردن اسکرول بار به شما این امکان را میدهد که رنگها و سبکهای متناسب با هویت برند خود را انتخاب کنید.
روشهای سفارشی کردن اسکرول بار در وردپرس
برای سفارشی کردن اسکرول بار در وبسایت وردپرسی، میتوانید از CSS استفاده کنید. در ادامه، مراحل انجام این کار را بررسی خواهیم کرد.
۱. استفاده از CSS
CSS یکی از بهترین و سادهترین روشها برای سفارشی کردن اسکرول بار است. با استفاده از کدهای CSS، میتوانید رنگ، اندازه و شکل اسکرول بار را تغییر دهید.
مثال کد CSS برای سفارشی کردن اسکرول بار
/* اسکرول بار برای مرورگرهای WebKit (Chrome, Safari) */
::-webkit-scrollbar {
width: 12px; /* عرض اسکرول بار */
}
::-webkit-scrollbar-track {
background: #f1f1f1; /* رنگ پسزمینه اسکرول بار */
}
::-webkit-scrollbar-thumb {
background: #888; /* رنگ اسکرول بار */
border-radius: 10px; /* گوشههای گرد */
}
::-webkit-scrollbar-thumb:hover {
background: #555; /* رنگ اسکرول بار هنگام هاور */
}
/* اسکرول بار برای مرورگرهای Firefox */
scrollbar-width: thin; /* باریک کردن اسکرول بار */
scrollbar-color: #888 #f1f1f1; /* رنگ اسکرول بار و پسزمینه */۲. افزودن کد CSS به وبسایت وردپرسی
برای افزودن کد CSS به وبسایت وردپرسی خود، مراحل زیر را دنبال کنید:
- به پیشخوان وردپرس وارد شوید.
- به بخش «نمایش» و سپس «ویرایشگر» بروید.
- در سمت راست، فایل
style.cssرا پیدا کنید. - کد CSS سفارشی خود را در انتهای فایل اضافه کنید.
- تغییرات را ذخیره کنید.
نکته: اگر قالب شما قابلیت سفارشی سازی و افزودن کد را برای css دارد میتوانید از طریق قالب کد css را وارد کنید.
نکته: اگر میخواهید خودتان با سلیقه خودتان کد css مورد نظر را بسازید میتوانید از هوش مصنوعی سیزی تاپ بصورت کاملا رایگان استفاده کنید.
۳. استفاده از افزونهها
اگر به کدنویسی علاقهای ندارید، میتوانید از افزونههای موجود در وردپرس برای سفارشی کردن اسکرول بار استفاده کنید. برخی از افزونههای محبوب عبارتند از:
- Scrollbar: این افزونه به شما این امکان را میدهد که اسکرول بارهای سفارشی ایجاد کنید بدون نیاز به کدنویسی.
- Advanced scrollbar: این افزونه به شما این امکان را میدهد که رنگ و اندازه اسکرول بار را به راحتی تغییر دهید.
- هوش منصوعی ساخت افزونه: با استفاده از سرویس هوش مصنوعی ساخت افزونه سیزی تاپ میتوانید افزونه سفارشی اسکرول بار را برای خودتان بسازید.
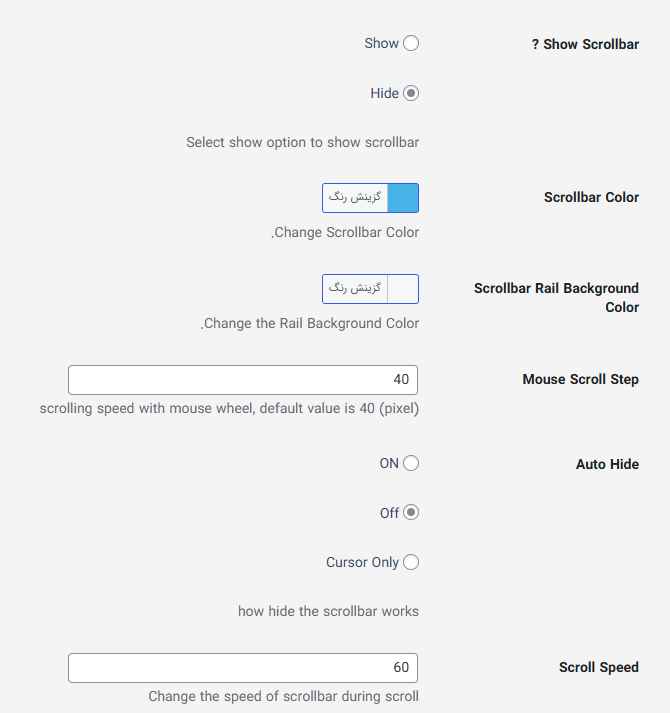
استفاده از افزونه Advanced scrollbar با روش ساده:
- ابتدا افزونه را از مخزن وردپرس دانلود میکنیم

- در قسمت تنظیمات پیشخوان وردپرس وارد بخش افزونه میشویم:

- حالا در این قسمت میتوانید تنظیمات دلخواه خود را انجام دهید و سپس ذخیره را بزنید:

تست و بهینهسازی
پس از سفارشی کردن اسکرول بار، مهم است که وبسایت خود را در مرورگرهای مختلف تست کنید. ممکن است اسکرول بار در مرورگرهای مختلف به شکل متفاوتی نمایش داده شود. همچنین، مطمئن شوید که اسکرول بار شما با سایر عناصر طراحی وبسایت هماهنگ است.
نکات مهم در سفارشی کردن اسکرول بار
- سادگی: از طراحیهای پیچیده و شلوغ خودداری کنید. اسکرول بار باید به راحتی قابل مشاهده و استفاده باشد.
- رنگها: از رنگهایی استفاده کنید که با طراحی کلی وبسایت شما هماهنگ باشد.
- اندازه: اندازه اسکرول بار را طوری انتخاب کنید که برای کاربران راحت باشد. اسکرول بارهای بسیار باریک ممکن است باعث سردرگمی شوند.
در کلام آخر مقاله!
سفارشی کردن اسکرول بار در وبسایت وردپرسی میتواند به بهبود تجربه کاربری و زیبایی بصری وبسایت شما کمک کند. با استفاده از CSS یا افزونههای موجود و همچنین هوش مصنوعی ساخت افزونه سیزی تاپ، میتوانید اسکرول بار خود را به سادگی سفارشی کنید. به یاد داشته باشید که تست و بهینهسازی اسکرول بار در مرورگرهای مختلف نیز بسیار مهم است. با رعایت نکات گفته شده، میتوانید وبسایتی جذاب و کاربرپسند ایجاد کنید.
امیدواریم این مقاله به شما کمک کرده باشد تا با روشهای سفارشی کردن اسکرول بار در وبسایت وردپرسی آشنا شوید و بتوانید تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.