اگر از المنتور برای طراحی سایت وردپرسی خود استفاده میکنید، ممکن است با مشکل نمایش نادرست فونتها روبرو شوید. این مشکل میتواند ظاهر سایت شما را تحت تأثیر قرار دهد و باعث شود که فونتهای انتخابی شما به درستی نمایش داده نشوند. در این مقاله، قصد داریم با هم روشهای ساده و کاربردی را برای حل مشکل فونتها در المنتور بررسی کنیم تا بتوانید به راحتی مشکل را برطرف کرده و سایت خود را به شکل مطلوب نمایش دهید.
چرا فونتها درست نمایش داده نمیشوند؟
برای حل مشکل فونتها در المنتور، ابتدا باید دلیل بروز این مشکل را بفهمید. چندین عامل میتواند باعث شود که فونتها به درستی نمایش داده نشوند:
۱. عدم سازگاری افزونهها
یکی از دلایل رایج مشکل فونتها، عدم سازگاری افزونههای مختلف با یکدیگر است. گاهی اوقات، افزونههای مختلف نصب شده روی سایت شما میتوانند با المنتور تداخل داشته باشند و باعث شوند فونتها به درستی نمایش داده نشوند.
۲. تنظیمات نادرست فونتها در المنتور
تنظیمات نادرست در المنتور نیز میتواند باعث شود که فونتها به درستی نمایش داده نشوند. اطمینان از اینکه تنظیمات فونتها به درستی اعمال شدهاند، یکی از مراحل مهم برای حل مشکل فونتها در المنتور است.
۳. کش مرورگر یا سایت
کش مرورگر یا سایت ممکن است باعث شود تغییرات جدیدی که در تنظیمات فونتها ایجاد کردهاید، نمایش داده نشود. این موضوع معمولاً با پاک کردن کش حل میشود.
پاک کردن کش وبسایت:مثلا وبسایت هایی که وب سرور آنها LiteSpeed میباشد باید افزونه کش LiteSpeedCashe استفاده کنند که برای این افزونه کش برای پاک کردن کش مراحل زیر را دنبال کنید:
- ابتدا قسمت نوار بالایی پنل وردپرس را مشاهده کنید و روی آیکون LiteSpeedCashe هاور کنید.
- گزینه پاکسازی همه را بزنید.
برای وبسایت هایی که از wp-rocket استفاده میکنند مراحل زیر را دنبال کنند:
- وارد منو تنظیمات شوید و wp rocket را انتخاب کنید
- حالا گزینه clear cashe یا پاک کردن کش را بزنید تا کس وبسایت شما خالی بشود.
برای پاک کردن کش مرورگر:
- وارد تنظیمات مرورگر شوید
- وارد تب privacy and security شوید
- گزینه Delete browsing data را بزنید
- همه تیک ها را غیر فعال کنید و فقط تیک cashe را فعال کنید
- گزینه DeleteData را بزنید.
۴. استفاده از CDN
استفاده از شبکه تحویل محتوا (CDN) ممکن است باعث مشکلاتی در بارگذاری فونتها شود. اگر از CDN استفاده میکنید، ممکن است فونتها به درستی بارگذاری نشوند.
قدم به قدم برای حل مشکل فونتها در المنتور
حالا که دلایل مختلف مشکل فونتها را بررسی کردیم، بیایید به مراحل حل مشکل بپردازیم. این مراحل به شما کمک میکند تا مشکل فونتها در المنتور را بهطور مؤثر برطرف کنید.
۱. بهروزرسانی وردپرس و افزونهها
اولین قدم برای حل مشکل فونتها در المنتور، اطمینان از بهروز بودن وردپرس و افزونههاست. برای این کار:
- وارد پیشخوان وردپرس شوید.
- به بخش بهروزرسانیها بروید و مطمئن شوید که وردپرس و افزونهها به آخرین نسخه بهروز شدهاند.
۲. بررسی تنظیمات فونتها در المنتور
پس از بهروزرسانی، تنظیمات فونتها در المنتور را بررسی کنید:
- به صفحهای که مشکل دارد بروید و وارد ویرایشگر المنتور شوید.
- روی بخشی که فونتها درست نمایش داده نمیشوند کلیک کنید.
- از قسمت تنظیمات فونت، فونت مورد نظر را دوباره انتخاب کنید و مطمئن شوید که فونت به درستی بارگذاری شده است.
۴. بررسی تداخل افزونهها
برای بررسی تداخل افزونهها:
- وارد پیشخوان وردپرس شوید و تمام افزونهها به جز المنتور را غیرفعال کنید.
- صفحهای که مشکل دارد را باز کنید و ببینید آیا مشکل حل شده است یا خیر.
۵. بررسی تنظیمات CDN
اگر از CDN استفاده میکنید، ممکن است تنظیمات CDN باعث مشکلاتی در بارگذاری فونتها شود:
- وارد پنل مدیریت CDN شوید و مطمئن شوید که فایلهای فونت به درستی بارگذاری شدهاند.
- کش CDN را نیز پاک کنید و سایت خود را مجدداً بررسی کنید.
راهحلهای پیشرفته برای حل مشکل فونتها در المنتور
اگر هنوز با مشکل فونتها مواجه هستید، میتوانید از روشهای پیشرفتهتری استفاده کنید:
۱. اضافه کردن کدهای CSS سفارشی
اضافه کردن کد CSS میتواند به حل مشکل فونتها در المنتور کمک کند:
- وارد پیشخوان وردپرس شوید و به بخش نمایش > سفارشیسازی > CSS اضافی بروید.
- کد CSS زیر را اضافه کنید و فونت مورد نظر خود را جایگزین کنید:
@font-face {
font-family: 'YourFontName';
src: url('YourFontURL') format('woff2'),
url('YourFontURL') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'YourFontName', sans-serif;
}

- تغییرات را ذخیره کنید و سایت خود را بررسی کنید.
۲. بررسی فایلهای .htaccess
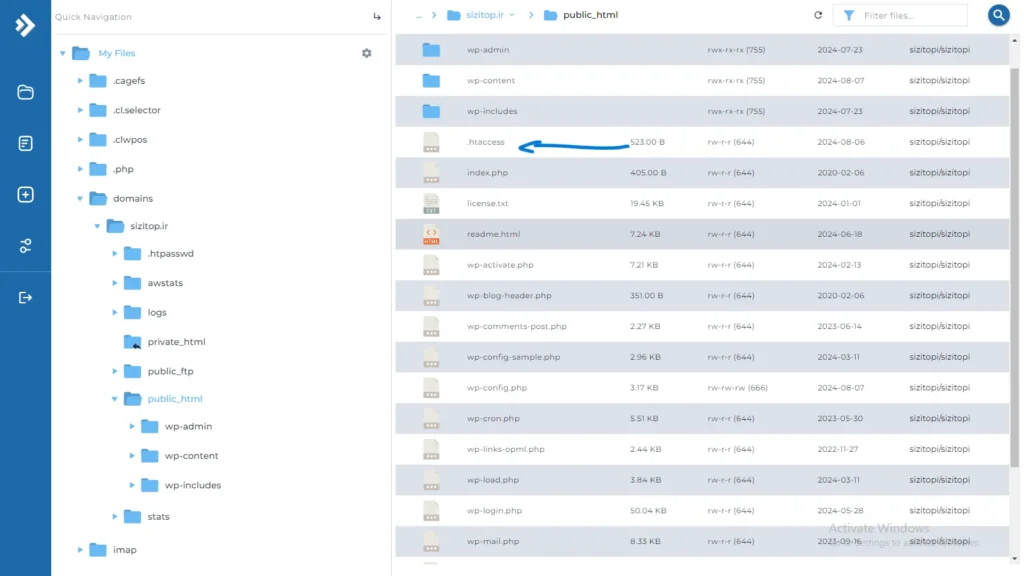
گاهی اوقات مشکلات در فایل .htaccess میتواند باعث مشکلات فونتها شود:
- وارد پنل مدیریت هاست شوید و فایل .htaccess را پیدا کنید.
- بررسی کنید که تنظیمات این فایل باعث بروز مشکل نشده باشد.

در کلام آخر مقاله!
مشکل نمایش نادرست فونتها در المنتور میتواند در ابتدا چالشبرانگیز به نظر برسد، اما با استفاده از راهحلهایی که در این مقاله بررسی کردیم، میتوانید بهراحتی این مشکل را برطرف کنید. با دنبال کردن مراحل قدم به قدم و بررسی دقیق تنظیمات، شما قادر خواهید بود مشکل فونتها در المنتور را به سادگی حل کنید و سایت خود را به شکل مطلوبی نمایش دهید.
برای ریسپانسیو کردن وبسایت خود میتوانید که این مقاله از سیزی تاپ را بخوانید.