اگر تغییرات شما در المنتور ذخیره نمیشود، ممکن است به دلایل مختلفی باشد. در این بخش، برخی از علتهای رایج این مشکل را بررسی میکنیم:
بررسی مشکلات مربوط به کش مرورگر
کش مرورگر، مجموعهای از فایلهاست که مرورگر برای بارگذاری سریعتر صفحات وب ذخیره میکند. گاهی اوقات، کش قدیمی میتواند مانع نمایش تغییرات جدید شود. برای رفع این مشکل، کش مرورگر خود را پاک کنید. این کار میتواند به حل مشکل عدم نمایش تغییرات در المنتور کمک کند.
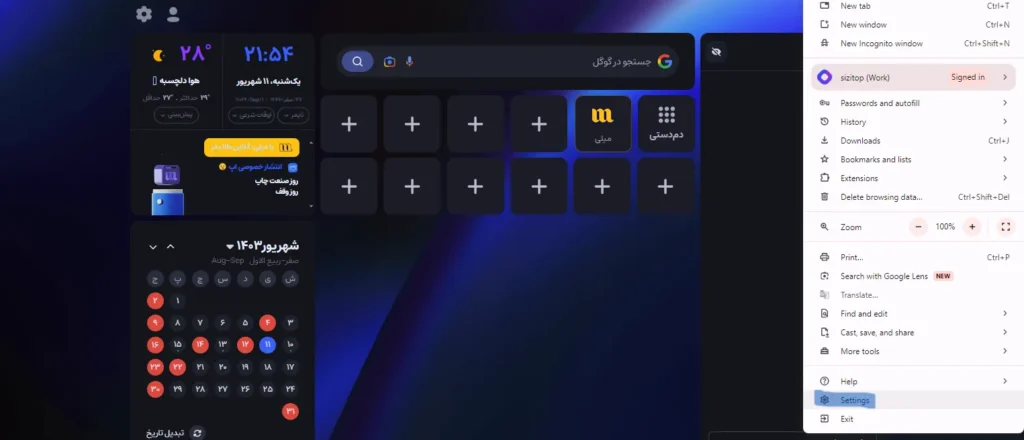
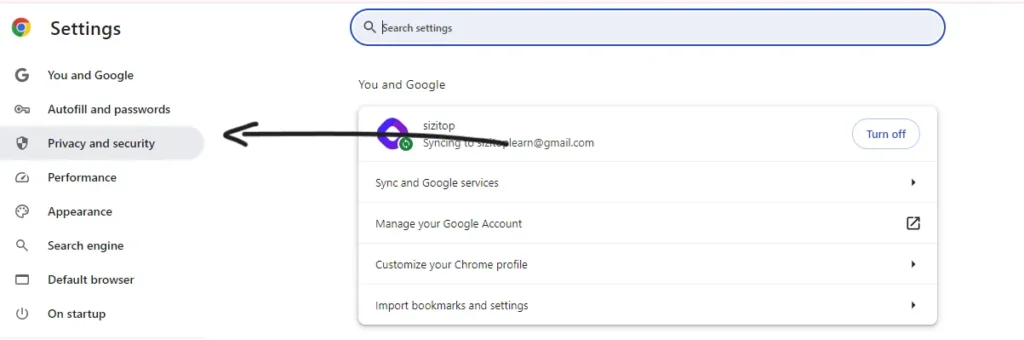
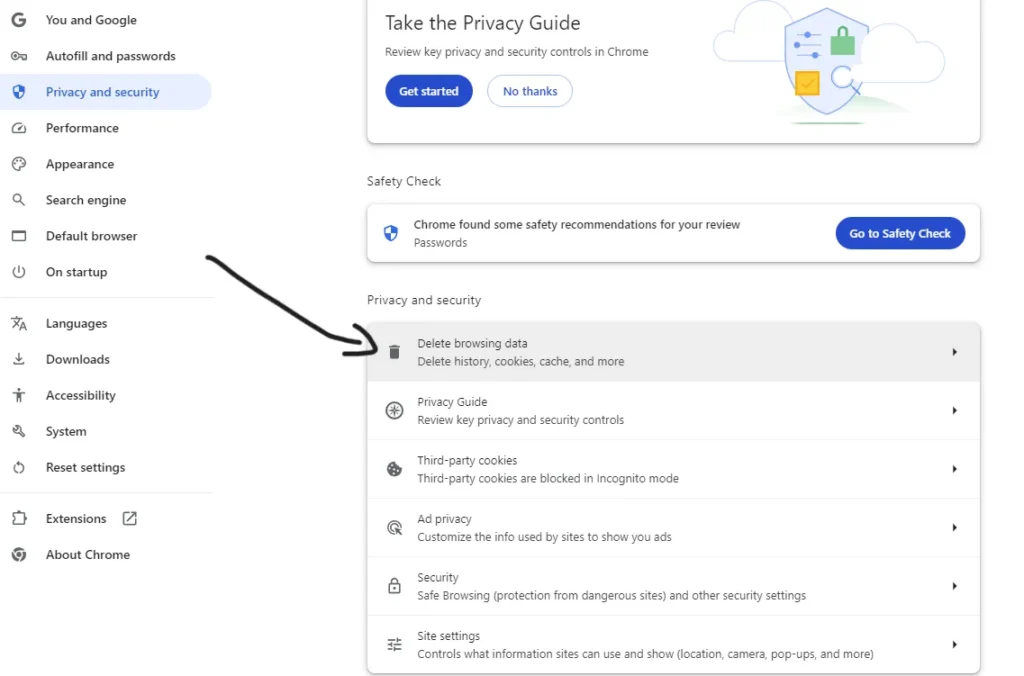
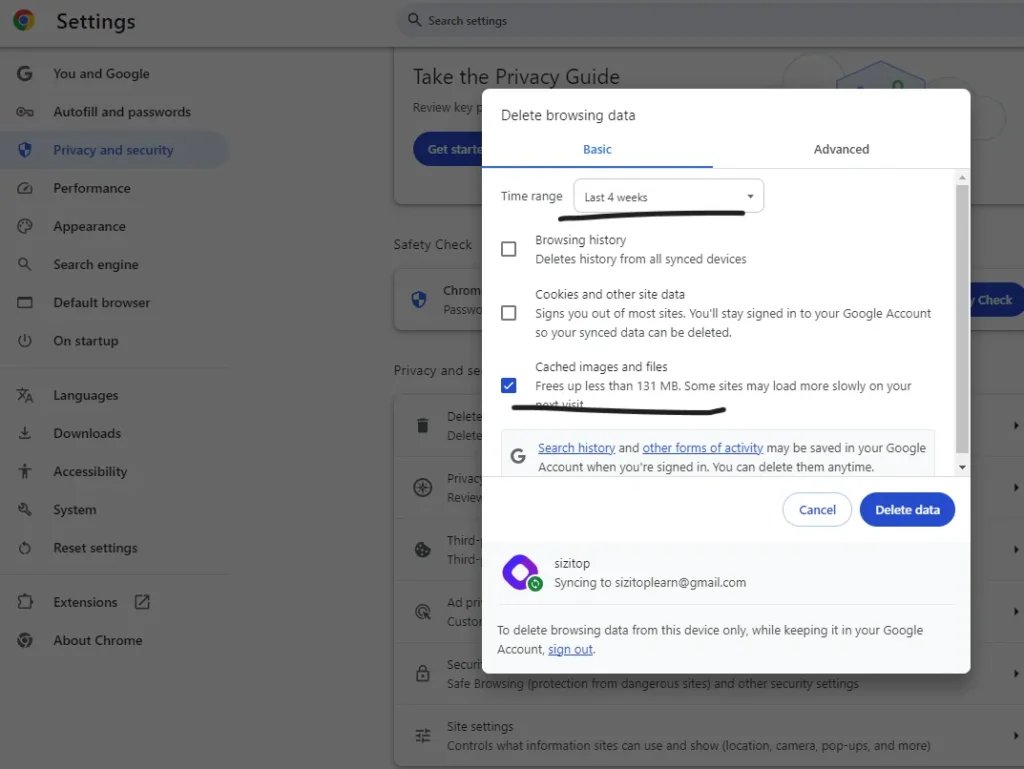
برای پاک کردن کش مرورگر تصاویر زیر را دنبال کنید:

ورود به تنظیمات مرورگر

قسمت امنیت

قسمت حذف تاریخچه دیتا و کش

قسمت TimeRangeرو ۴ هفته بزارید
تأثیر افزونههای غیرضروری بر ذخیره تغییرات
بعضی از افزونهها ممکن است با المنتور تداخل داشته باشند و باعث بروز مشکل در ذخیره تغییرات شوند. افزونههای قدیمی یا افزونههایی که به درستی با المنتور سازگار نیستند، میتوانند باعث بروز این مشکل شوند. برای رفع این مشکل، افزونههای غیرضروری را غیرفعال کنید و بررسی کنید که آیا مشکل برطرف میشود یا خیر.
پیشنهاد میشود اول تمام افزونه ها را غیر فعال کرده بجز المنتور و بعد تست کنید.
مشکلات ناشی از تنظیمات نادرست سرور
تنظیمات نادرست سرور و PHP میتواند بر عملکرد المنتور تأثیر بگذارد. اگر تنظیمات سرور به درستی پیکربندی نشده باشد، ممکن است با مشکل ذخیره نشدن تغییرات مواجه شوید. بررسی تنظیمات PHP و تماس با پشتیبانی هاست برای رفع مشکلات سرور میتواند به حل مشکل عدم نمایش تغییرات در المنتور کمک کند.
چگونه مشکل ذخیره نشدن تغییرات در المنتور را شناسایی کنیم
برای شناسایی علت دقیق مشکل ذخیره نشدن تغییرات، مراحل زیر را دنبال کنید:
استفاده از ابزارهای دیباگ برای بررسی مشکلات
دیباگ یکی از مهمترین مراحل در رفع مشکلات مربوط به عدم ذخیره یا نمایش تغییرات در المنتور است. در این بخش، چند ابزار مفید برای دیباگ را معرفی میکنیم و سپس مراحل استفاده از دیباگ را توضیح میدهیم.
معرفی ابزارهای دیباگ
- Query Monitor:
این افزونه یکی از بهترین ابزارهای دیباگ برای وردپرس است. Query Monitor به شما امکان میدهد تا تمامی کوئریهای پایگاه داده، خطاهای PHP، درخواستهای HTTP و بسیاری از اطلاعات دیگر را مشاهده کنید. این اطلاعات میتوانند به شما کمک کنند تا متوجه شوید که آیا افزونهای خاص یا مشکل در پایگاه داده باعث بروز مشکل شده است یا خیر. - WP_DEBUG:
این ابزار یکی از سادهترین و مفیدترین امکانات وردپرس برای دیباگ است. با فعالسازی WP_DEBUG در فایلwp-config.php، میتوانید تمامی خطاها، اخطارها و پیامهای خطای مربوط به PHP را مشاهده کنید. این اطلاعات میتواند به شناسایی مشکلات احتمالی کمک کند. - Debug Bar:
افزونه Debug Bar یک نوار ابزار دیباگ به داشبورد وردپرس اضافه میکند که شامل اطلاعات مفیدی درباره کوئریهای پایگاه داده، حافظه مصرفی، خطاهای PHP و غیره است. این ابزار برای مشاهده و دیباگ سریع مشکلات مفید است. - Elementor Finder:
این ابزار داخلی المنتور به شما کمک میکند تا مشکلات مربوط به صفحات و عناصر مختلف المنتور را شناسایی کنید. با استفاده از Elementor Finder، میتوانید به سرعت به بخشهای مختلف صفحه دسترسی پیدا کنید و مشکلات را شناسایی و رفع کنید. - PHP Error Log:
بسیاری از هاستها امکان دسترسی به لاگهای خطای PHP را فراهم میکنند. بررسی این لاگها میتواند به شناسایی مشکلات پیچیدهتر مرتبط با PHP کمک کند.
مراحل استفاده از دیباگ
فعالسازی WP_DEBUG:
برای شروع دیباگ، باید WP_DEBUG را در فایل wp-config.php فعال کنید. برای این کار، خط زیر را به این فایل اضافه کنید:
define('WP_DEBUG', true);- بررسی خطاهای کنسول مرورگر:
پس از فعالسازی دیباگ، به کنسول مرورگر خود بروید (با فشردن کلید F12 و انتخاب زبانه “Console”). در اینجا میتوانید خطاهای جاوااسکریپت و دیگر خطاهای مربوط به سایت خود را مشاهده کنید. این خطاها میتوانند به شما کمک کنند تا بفهمید کدام قسمت از المنتور باعث بروز مشکل شده است. - استفاده از Query Monitor:
اگر متوجه شدید که مشکلی در کوئریهای پایگاه داده یا درخواستهای HTTP وجود دارد، از Query Monitor برای بررسی دقیقتر استفاده کنید. این ابزار تمامی کوئریهای پایگاه داده را نشان میدهد و به شما کمک میکند تا متوجه شوید آیا افزونهای خاص باعث کندی سایت یا بروز خطا میشود. - استفاده از Debug Bar:
برای بررسی سریع اطلاعات دیباگ، از Debug Bar استفاده کنید. این ابزار به شما کمک میکند تا به سرعت به اطلاعات دیباگ دسترسی پیدا کنید و مشکلات را بررسی کنید. - بررسی لاگهای خطای PHP:
اگر مشکل پیچیدهتری وجود دارد، ممکن است لازم باشد که لاگهای خطای PHP را بررسی کنید. برای این کار، به لاگهای خطای هاست خود دسترسی پیدا کنید و خطاهای اخیر را بررسی کنید. این اطلاعات میتواند به شما کمک کند تا مشکل را شناسایی و رفع کنید.
رفع مشکل با استفاده از ابزارهای دیباگ
پس از شناسایی مشکل با استفاده از ابزارهای دیباگ، میتوانید به راحتی اقدام به رفع آن کنید. به عنوان مثال، اگر متوجه شدید که یک افزونه باعث بروز خطا میشود، آن افزونه را غیرفعال کرده و سایت خود را تست کنید. همچنین، اگر خطایی در کوئریهای پایگاه داده مشاهده کردید، ممکن است نیاز به بهینهسازی پایگاه داده یا رفع مشکل افزونههای مشکلزا داشته باشید.
با استفاده از این ابزارها و روشهای دیباگ، میتوانید به سرعت مشکلات مرتبط با «عدم نمایش تغییرات در المنتور» را شناسایی و رفع کنید. امیدواریم این راهنما به شما در رفع مشکلات کمک کند.
بررسی خطاهای کنسول مرورگر و گزارشات سرور
مرورگر و سرور ممکن است خطاهایی را گزارش کنند که به شما در شناسایی مشکل عدم نمایش تغییرات در المنتور کمک میکند. برای بررسی خطاها، به گزارشات خطا در کنسول مرورگر و گزارشات سرور توجه کنید و مشکلات را رفع کنید.
رفع مشکل ذخیره نشدن تغییرات به دلیل تداخل افزونهها
افزونهها میتوانند با یکدیگر تداخل داشته باشند و مشکلاتی ایجاد کنند. در صورتی که تغییرات ذخیره نمیشود، ممکن است یکی از افزونهها باعث این مشکل شده باشد.
روشهای عیبیابی افزونهها
برای شناسایی افزونه مشکلزا، باید آنها را یکی یکی غیرفعال کنید و بررسی کنید که آیا مشکل برطرف میشود یا خیر. این کار به شما کمک میکند تا افزونهای که باعث بروز مشکل شده است را شناسایی کنید و مشکل عدم نمایش تغییرات در المنتور را رفع کنید.
غیرفعال کردن افزونههای مشکلزا و تست مجدد
پس از شناسایی افزونه مشکلزا، باید آن را حذف یا بهروزرسانی کنید. با حذف افزونههای مشکلزا و نصب نسخههای جدیدتر آنها، میتوانید مشکل ذخیره نشدن تغییرات را حل کنید.
تنظیمات کش افزونههای کش
افزونههای کش نیز میتوانند بر ذخیره تغییرات تأثیر بگذارند. برای رفع این مشکل، تنظیمات کش را بررسی کنید و کش را پاک کنید تا مطمئن شوید که تغییرات به درستی نمایش داده میشوند.
در این مشکل بهتر است که شما اول بروید کش را پاک کنید این مشکل بسیار رایج است که احتمال دارد با این راه حل شود.
مثلا وبسایت هایی که وب سرور آنها LiteSpeed میباشد باید افزونه کش LiteSpeedCashe استفاده کنند که برای این افزونه کش برای پاک کردن کش مراحل زیر را دنبال کنید:
- ابتدا قسمت نوار بالایی پنل وردپرس را مشاهده کنید و روی آیکون LiteSpeedCashe هاور کنید
- و گزینه پاکسازی همه را بزنید.
نحوه تنظیمات صحیح فایلهای المنتور برای ذخیره تغییرات
تنظیمات فایلهای المنتور نیز میتواند بر ذخیره تغییرات تأثیر بگذارد. برای اطمینان از ذخیره صحیح تغییرات، باید فایلهای المنتور را به درستی تنظیم کنید.
بررسی و تنظیم فایلهای wp-config.php
فایل wp-config.php باید به درستی پیکربندی شود. برای این کار، فایل wp-config.php را بررسی کرده و تنظیمات را اصلاح کنید.
بررسی مجوزهای دسترسی فایلها و پوشهها
مجوزهای دسترسی به فایلها و پوشهها باید صحیح باشد. برای رفع مشکلات، مجوزهای فایلها و پوشهها را بررسی کرده و اطمینان حاصل کنید که درست تنظیم شدهاند.
امیدوارم که مشکل شما تا اینجا حل شده باشد که اگر اینطور نیست حتما در قسمت نظرات با ما در میان بزارید
در کلام آخر مقاله!
گاهی ممکن است فونت ها نمایش داده نشوند یا به طور صحیح نمایش داده نشوند میتوانید برای برطرف کردن این موضوع مقاله رفع مشکل عدم نمایش صحیح فونتها در المنتور: راهنمای گام به گام را بخوانید.
مشکل عدم نمایش تغییرات در المنتو میتواند به دلایل مختلفی باشد. با استفاده از روشهای بیان شده در این مقاله، میتوانید به سرعت علت مشکل را شناسایی کرده و آن را برطرف کنید. امیدواریم این نکات به شما کمک کنند تا تجربه بهتری از استفاده از المنتور داشته باشید.