در دنیای دیجیتال امروز، داشتن یک وبسایت چند زبانه میتواند به شما کمک کند تا به بازارهای جدید دسترسی پیدا کنید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید. یکی از ابزارهای مهم در این زمینه، تگ hreflang است. در این مقاله، به بررسی این تگ و نحوه اضافه کردن آن به وبسایتهای وردپرسی خواهیم پرداخت.
تگ hreflang چیست؟
تگ hreflang یک نشانهگذاری است که به موتورهای جستجو کمک میکند تا بفهمند کدام نسخه از یک صفحه وب برای کدام زبان یا منطقه جغرافیایی مناسب است. این تگ به ویژه برای وبسایتهایی که به چند زبان مختلف در دسترس هستند، بسیار مهم است. با استفاده از این تگ، شما میتوانید به موتورهای جستجو بگویید که کدام نسخه از صفحه شما برای کاربران خاصی مناسبتر است، به این ترتیب، احتمال نمایش صفحات مناسبتر در نتایج جستجو افزایش مییابد.
اهمیت تگ hreflang
بهبود تجربه کاربری: با استفاده از تگ hreflang، کاربران میتوانند به راحتی به نسخه مناسب صفحه وب شما دسترسی پیدا کنند. این امر میتواند منجر به کاهش نرخ پرش و افزایش زمان ماندگاری کاربران در وبسایت شما شود.
افزایش ترافیک ارگانیک: با بهینهسازی صفحات چند زبانه و استفاده از این تگ، شما میتوانید ترافیک ارگانیک بیشتری از موتورهای جستجو جذب کنید.
کاهش محتوای تکراری: تگ hreflang به موتورهای جستجو کمک میکند تا محتوای تکراری را شناسایی کنند و از نمایش صفحات غیر مرتبط جلوگیری کنند.
چطور تگ hreflang را به وردپرس اضافه کنیم؟
اکنون که با مفهوم تگ hreflang آشنا شدیم، بیایید به بررسی چگونگی اضافه کردن آن به وبسایتهای وردپرسی بپردازیم. برای این کار میتوانید از دو روش استفاده کنید: استفاده از افزونهها یا اضافه کردن کد به فایلهای تم.
روش اول: استفاده از افزونه
یکی از سادهترین راهها برای اضافه کردن این تگ به وبسایت وردپرسی، استفاده از افزونههای موجود است.
اینجا چند افزونه محبوب را معرفی میکنیم:
WPML: این افزونه یکی از بهترین گزینهها برای ایجاد وبسایتهای چند زبانه است. WPML به طور خودکار تگ hreflang را برای صفحات شما اضافه میکند.
Polylang: این افزونه نیز به شما این امکان را میدهد که وبسایت چند زبانه بسازید و به طور خودکار تگ hreflang را برای صفحات مختلف اضافه کند.
Yoast SEO: اگر از افزونه Yoast SEO استفاده میکنید، میتوانید با تنظیمات مناسب، تگ hreflang را به صفحات خود اضافه کنید.
مراحل نصب افزونه
به داشبورد وردپرس خود بروید.
به بخش “افزونهها” و سپس “افزودن” بروید.
نام افزونه مورد نظر (مانند WPML یا Polylang) را جستجو کنید.
بر روی “نصب” و سپس “فعالسازی” کلیک کنید.
پس از فعالسازی، تنظیمات افزونه را پیکربندی کنید و زبانهای مورد نظر خود را اضافه کنید.
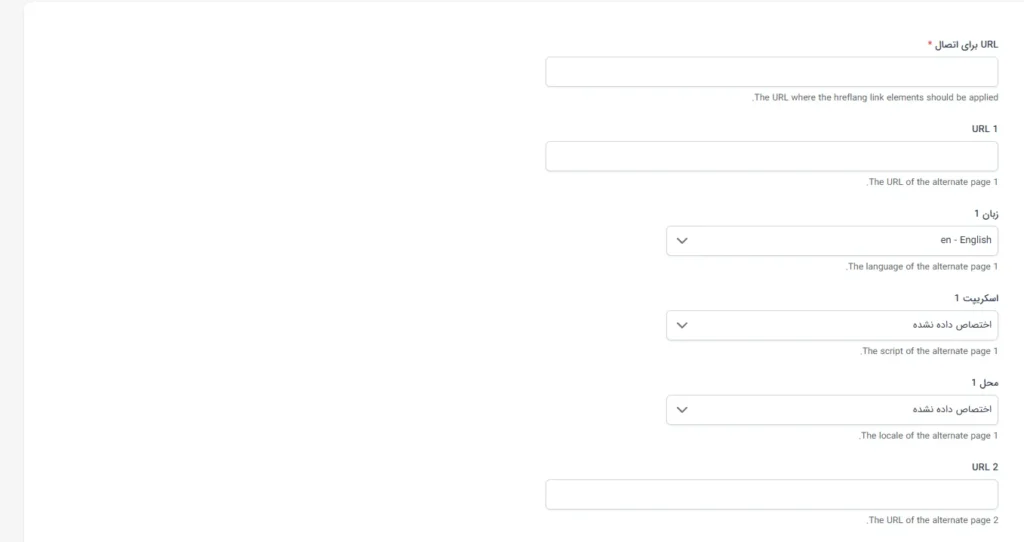
اما اینها افزونه های چند زبانه بودن که شاید ما نخوایم استفاده کنیم افزونه اختصاصی برای hreflang وجود داره به نام Hreflang Manager نحوه استفاده:

در مرحله بعدی در این قسمت اطلاعات مورد نظر رو وارد میکنیم:

روش دوم: اضافه کردن کد به فایلهای تم
اگر میخواهید به صورت دستی تگ hreflang را به وبسایت خود اضافه کنید، میتوانید این کار را با ویرایش فایل header.php تم خود انجام دهید. مراحل زیر را دنبال کنید:
تغییرات را ذخیره کنید.
به داشبورد وردپرس خود بروید.
به بخش “نمایش” و سپس “ویرایشگر” بروید.
فایل header.php را پیدا کنید و بر روی آن کلیک کنید.
قبل از تگ <head>, کد hreflang خود را اضافه کنید. به عنوان مثال:
<link rel="alternate" href="https://example.com/en/" hreflang="en">
<link rel="alternate" href="https://example.com/fr/" hreflang="fr">نکات مهم در استفاده از تگ hreflang
دقت در کدها: اطمینان حاصل کنید که کدهای hreflang به درستی نوشته شدهاند و به صفحات صحیح اشاره میکنند.
استفاده از URLهای کامل: در این تگ، حتماً از URLهای کامل استفاده کنید تا موتورهای جستجو بتوانند به درستی صفحات را شناسایی کنند.
تست و بررسی: پس از اضافه کردن تگ hreflang، از ابزارهای گوگل مانند Google Search Console برای بررسی صحت عملکرد آن استفاده کنید.
توجه به زبان و منطقه: در هنگام استفاده از تگ hreflang، به زبان و منطقه جغرافیایی کاربران توجه کنید. به عنوان مثال، برای زبان اسپانیایی، میتوانید از hreflang=”es” برای اسپانیا و hreflang=”es-MX” برای مکزیک استفاده کنید.
نتیجهگیری
تگ hreflang ابزاری بسیار مفید برای وبسایتهای چند زبانه است که به بهبود تجربه کاربری و افزایش ترافیک ارگانیک کمک میکند. با استفاده از روشهای معرفی شده در این مقاله، میتوانید به راحتی این تگ را به وبسایت وردپرسی خود اضافه کنید و از مزایای آن بهرهمند شوید. با توجه به اهمیت روزافزون وبسایتهای چند زبانه، در نظر داشته باشید که بهینهسازی صفحات خود با استفاده از این تگ میتواند به موفقیت شما در دنیای دیجیتال کمک کند.
بررسی بیشتر تگ hreflang
تگ hreflang نه تنها به بهبود سئو کمک میکند، بلکه میتواند به شما در درک بهتر نیازهای کاربران در مناطق مختلف جغرافیایی نیز یاری رساند. با تجزیه و تحلیل دادههای مربوط به ترافیک و رفتار کاربران، میتوانید استراتژیهای محتوایی خود را بهینهسازی کنید و محتوای مناسبتری برای هر بازار هدف تولید کنید.
نکات پیشرفته برای بهینهسازی hreflang
استفاده از hreflang در نقشه سایت: علاوه بر افزودن این تگ به صفحات، میتوانید این تگها را در نقشه سایت XML خود نیز قرار دهید. این کار به موتورهای جستجو کمک میکند تا به راحتی صفحات چند زبانه شما را شناسایی کنند.
بررسی تداخلات: اگر چندین نسخه از یک صفحه با زبانها و مناطق مختلف دارید، مطمئن شوید که هیچ تداخلی بین تگهای hreflang وجود ندارد. این موضوع میتواند باعث سردرگمی موتورهای جستجو شود و در نتیجه، تأثیر منفی بر سئو شما بگذارد.
استفاده از ابزارهای تحلیلی: از ابزارهای تحلیلی مانند Google Analytics برای پیگیری عملکرد صفحات چند زبانه خود استفاده کنید. این ابزارها میتوانند به شما کمک کنند تا بفهمید کدام نسخه از صفحات شما بیشترین ترافیک را جذب میکند و کدام یک نیاز به بهبود دارند.
آینده تگ hreflang
با پیشرفت تکنولوژی و تغییرات در الگوریتمهای موتورهای جستجو، اهمیت تگ hreflang نیز بیشتر خواهد شد. به ویژه با افزایش تعداد کاربران اینترنتی در کشورهای مختلف، بهینهسازی وبسایتهای چند زبانه به یک ضرورت تبدیل میشود. بنابراین، آشنایی با تگ hreflang و نحوه استفاده صحیح از آن میتواند به شما در رقابت در بازارهای جهانی کمک کند.
جمعبندی
تگ hreflang ابزاری کلیدی برای وبسایتهای چند زبانه است که به شما کمک میکند تا تجربه کاربری بهتری را ارائه دهید و ترافیک ارگانیک خود را افزایش دهید. با رعایت نکات و روشهای معرفی شده در این مقاله، میتوانید به بهینهسازی وبسایت خود بپردازید و از مزایای آن بهرهمند شوید. به یاد داشته باشید که موفقیت در دنیای دیجیتال نیازمند تلاش مستمر و بهروز نگهداشتن استراتژیهای سئو و محتوایی شماست.
نکات اضافی برای مدیریت تگ hreflang
مدیریت تغییرات زبان: اگر به مرور زمان زبانهای جدیدی به وبسایت خود اضافه میکنید یا زبانهای موجود را تغییر میدهید، حتماً تگهای hreflang را بهروز کنید. این کار به موتورهای جستجو کمک میکند تا به درستی نسخههای جدید را شناسایی کنند و از بروز مشکلات در سئو جلوگیری شود.
محتوای محلیسازی شده: در کنار استفاده از این تگ، محتوای خود را نیز به صورت محلیسازی شده تولید کنید. این به معنای این است که محتوای شما باید با فرهنگ و نیازهای کاربران در هر منطقه سازگار باشد. این کار میتواند تأثیر مثبتی بر تعامل کاربران با وبسایت شما داشته باشد.
توجه به سرعت بارگذاری صفحات: وبسایتهای چند زبانه معمولاً دارای صفحات بیشتری هستند، بنابراین بهینهسازی سرعت بارگذاری صفحات اهمیت ویژهای پیدا میکند. از ابزارهایی مانند Google PageSpeed Insights برای بررسی و بهینهسازی سرعت وبسایت خود استفاده کنید.
منابع آموزشی و ابزارهای مفید
برای یادگیری بیشتر در مورد تگ hreflang و بهینهسازی وبسایتهای چند زبانه، میتوانید به منابع زیر مراجعه کنید:
مستندات رسمی گوگل: گوگل راهنماهایی برای استفاده از این تگ و بهینهسازی وبسایتهای چند زبانه ارائه میدهد که میتواند بسیار مفید باشد.
در کلام آخر مقاله!
در نهایت، استفاده از تگ hreflang به شما این امکان را میدهد که به راحتی با کاربران بینالمللی ارتباط برقرار کنید و تجربه کاربری بهتری را برای آنها فراهم کنید. با توجه به رقابت فزاینده در دنیای دیجیتال، بهینهسازی وبسایتهای چند زبانه با استفاده از این تگ و رعایت نکات مرتبط، میتواند به شما در جذب ترافیک بیشتر و افزایش نرخ تبدیل کمک کند. با پیگیری مستمر و بهروز نگهداشتن استراتژیهای خود، میتوانید به موفقیتهای بزرگتری در بازارهای جهانی دست یابید.